terug naar Techniek Zoekmachine optimalisatie
Uw website optimaliseren voor zoekmachines
Uw website optimaliseren voor zoekmachines
Waarom zou je optimaliseren?
Met een goede website of goed product ben je er nog niet.
Wanneer je product of dienst namelijk niet bekend is bij de gebruiker, zal deze ook niet gevonden kunnen worden.
Één van de manieren om gevonden te worden, is via Google.
Meer dan 85% van de Nederlandse bevolking maakt gebruik van Google.
Ze gebruiken Google om informatie te krijgen, producten/diensten te bekijken en vervolgens er iets mee te doen.
Dit stuk helpt je om bovenaan de zoekresultaten te komen met de zoekwoorden waarop je gevonden wilt worden
Er zijn twee manieren om bovenaan de resultaten te komen, via betaalde zoekresultaten Google Adwords, of via de gratis zoekresultaten.
Hoog in de gratis zoekresultaten kom je door een goed geoptimaliseerde website, ook wel zoekmachine optimalisatie genoemd.
Definitie van optimaliseren
http://nl.wikipedia.org/wiki/Zoekmachine-optimalisatie
Over het algemeen kun je zeggen dat de beste optimalisatie voor een website het leveren van kwalitatief hoogstaande inhoud (zgn. "content") is in combinatie met een gedegen structuur.
Praktijk van optimaliseren
De praktijk van het optimaliseren komt erop neer dat de zoekmachines de inhoud van een webpagina wil verbinden met het internet adres, de titel van de pagina, de sleutelwoorden en de omschrijving en de inhoud van een pagina.
Hoe meer verbanden Google kan vinden, hoe hoger Google de pagina laat weergeven.
Dit geldt voor alle pagina's.
Dus niet alleen de hoofdpagina.
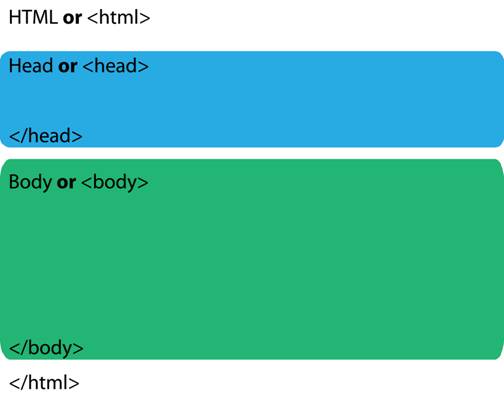
Om dit proces zelf te kunnen sturen, dien je iets van de opbouw van een web pagina af te weten.
Hieronder zie je een schematische voorstelling van een webpagina.

Een aantal delen zijn zichtbaar ( v.b. <body>)
Een aantal delen zijn niet direct ( v.b. <head>)
In het volgende hoofdstuk zijn de onderdelen die er toe doen op een rijtje gezet
Belangrijke onderdelen

We kunnen hier 4 onderdelen onderscheiden.
- URL naam (het internet adres)
- De titel van de pagina
- meta tag description
- meta tag keywords
URL naam (het internet adres)
Hier → https://vanwijheweb.nl/portaal
De titel van de pagina
Hier → Maatwerk in dynamische websites - van Wijhe Consultancy
De volgende metatags ( Staan in de <head> )
zie hiervoor bij Internet Explorer ( Beeld -> Bron )
en bij Firefox ( Beeld -> Paginabron )
<meta name="description" content="van Wijhe Consultancy - Het ontwerpen en onderhouden van interactieve, dynamische, maatwerk websites voor Internet en Intranet" />
<meta name="keywords" content="Wijhe, Consultancy, maatwerk, dynamisch, website, ontwerpen, onderhouden, interactieve, webapplicatie, internet, intranet" />
De inhoud van de website
Zoekmachine optimalisatie samengevat:
<html> gedeelte
De URL naam
- Dient zoveel mogelijk verband met de inhoud te houden
- Dient zoveel mogelijk de steekwoorden te bevatten waar men op gevonden wil worden
- Geen onbegrijpelijke letters en/of cijfers
<head> gedeelte
Title tag
- Dient verband met de inhoud te houden
- Dient de steekwoorden te bevatten waar men op gevonden wil worden
- Begin met de belangrijkste zoekwoorden(-combinatie)
- Daarna pas met de bedrijfsnaam
- Iedere pagina dient een eigen Title tag te hebben
- Deze dient maximaal 65 karakters te bevatten
Metatag Description
- Dient de steekwoorden te bevatten waar men op gevonden wil worden
- Dit is de tekst (liefst een zin) waar men op gevonden wil worden
- Begin niet met het focus zoekwoord
- Pakkende / wervende tekst
- Schrijf kort en krachtig
- Elke pagina dient een eigen Descrilition tag te hebben
- Gebruik maximaal 150 karakters
Metatag Keywords
- Dient de steekwoorden te bevatten waar men op gevonden wil worden
- Direct verband met het hoofddoel
- Dit zijn de sleutelwoorden waar men op gevonden wil worden
- Elke pagina dient een eigen Keywords tag te hebben
- Gebruik maximaal 20 woorden
- Geen stopwoorden zoals de, het en een
<body> (De zichtbare inhoud van een pagina)
- In de body dienen de belangrijkste steekwoorden in <H1> heading tags verpakt te worden (liefst in een zin)
- Deze <H1> heading tags bovenin plaatsen
- Maximaal 2 <H1> heading tags per pagina
- Secundaire steekwoorden in <H2> heading tags
- Maximaal 3 <H2> heading tags
- Gebruik bij afbeeldingen "alt" teksten welke verband houden met de steekwoorden
- Beperkte paddiepte in een URL, bij voorkeur maximaal 3 folders diep
- Gebruik de zoekwoorden van de titel en de keywords en de description in de inhoud van een pagina
- Gebruik de zoekwoorden in de tekst (of in het begin , in het midden en aan het einde van de tekst)
- optioneel: één keer vetgedrukt in de tekst
- Kortom -> breng verband aan tussen de onderdelen
- Gebruik thema gerelateerde woorden
- Zorg ervoor dat je tekst uniek is
- Gebruik van zoekwoorden in de ankerteksten van (interne en externe) hyperlinks
- Ten minste 150 woorden voor een welkoms pagina
- Ten minste 300 woorden voor een informatieve pagina
Voorbeeld <body>
<h1> van Wijhe Consultancy - Maatwerk in dynamische websites </h1>
Websites worden steeds dynamischer en daarmee specialistischer. Dit geldt zowel voor Internet,Intranet als voor Extranet websites.
<h2> Website ontwikkeling </h2>
Wij ontwerpen, bouwen en onderhouden websites of gedeelten hiervan. Dit zijn voornamelijk maatwerk producten. Op deze manier komen uw wensen het beste tot zijn recht.
Onze specialiteit is dynamische websites. Dynamisch betekent hier dat er interactie is met een bezoeker. De bezoeker zoekt informatie of wil deze geven en de website geeft deze of verwerkt deze informatie. In het tweede geval kunt u denken aan het invullen van een formulier of het invullen van een tevredenheidonderzoek.
Dit houdt voor u in dat u de regie over de inhoud van uw website heeft en op een manier dat dit ook echt voor u werkt.
Veel programmeer plezier ermee.
Tot ziens,
Ubel Jan van Wijhe
van Wijhe Consultancy
